The Back Story
As I was writing the Pixelated Heart Pop-up card post, I went back to the site where I got the card templates, to get links to include in my post. On the sidebar I noticed that there are pictures of other tutorials on the site and I found these Pixelated Christmas Pop-up cards. I thought to myself, wouldn’t it be cool if there were pop-up cards for all the major holidays. I searched the site for any other holidays besides Valentine’s Day and Christmas, but I couldn’t find any so I decided to make some.
Pixelated Shamrock Pop-up card
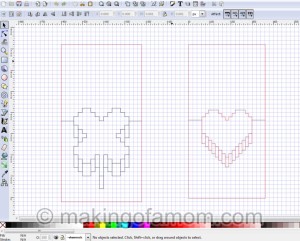
To start, I opened up the SVG file I made for the pixelated heart card in Inkscape to use as a reference while making the shamrock card. I used the Grid and snap to Grid to make it easier to make the pixelated shamrock shape.
First I made the rectangle for the card, found the center and added the fold line. I used the Bezier Tool to draw the shamrock shape and the great thing about using the Bezier tool is that is has a mode where it only draws vertical or horizontal lines. So between the snap to Grid and Bezier tools it makes it really easy to draw pixelated shapes.
I drew the top of the shamrock by copying the shape of the top of the heart from the heart card, then I just repeated that shape all the way around until I had a shamrock shape. I added a rectangle for the stem and then I added rectangles for the pop-up parts. The hardest part was making the fold lines into dotted lines. I needed each shape I had drawn to be a collection of lines rather than one compete shape. Luckily Inkscape has a button for that, the button doesn’t have a name its just a description “Delete segment between two non-endpoint nodes”. That separates two nodes from the rest of the shape, then to convert it into an individual line you have to go into the menu, Path -> Break Apart. I had to do that on each shape that had a fold line. Once that was done I grouped all the dotted lines together.
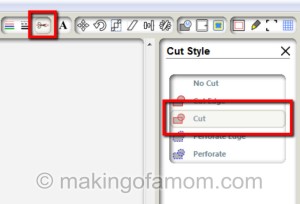
I opened the SVG file of the card in Silhouette Studio (NOTE: to open SVG files in Silhouette Studio you need to have Designer Edition). Click on the card and go to the Cut Style Settings and click Cut to add the cut lines to the card.
Since the fold lines were drawn as dotted lines they will be cut as dotted lines. In the past I had to click on all the fold lines and make them perforated cuts, but this way lines are cuts and dotted lines are perforated cuts. Now the card is ready to be cut out.
Here is a picture of the card.
Here is the download for the cut file.
Silhouette has monthly sales on bundles and special materials. Shop the Silhouette store and use discount code MAKING for a great deal!
Last week’s tutorial was how to make a Happy Birthday Dad card.
Have an idea for a project you would like to see as a tutorial, leave your idea as a comment or send an email.






Stephanie Thompson (Free) says
Cute idea. I am seeing more and more crafts to do for St. Patricks Day this year but it’s always fun to do things with the kids while teaching them about special days.
Kathleen Mc says
Great design!!
but should say this is a four-leaf clover not a shamrock which has 3 leaves.
Judy Rittenhouse says
I like this St. Patrick’s Day Shamrock pop-up card template idea! ☘ ☘